Jekyll Against the Rest of the World

Heavy with confidence, I would deposit my lumbering frame in the center of the room. My choice to go all static had been a good one. It was quite a serene scenery—nothing could touch me.
There were website owners running around wildly, chasing WordPress security vulnerabilities1, while at the same time trying to plug holes, which the dubious free plug-ins they downloaded had ripped into their very essence.
I saw a man standing at the window and bashing his head against it in a slow rhythmic pace. This wasn’t a medical condition. He was simply repeating the rate at which his PHP-based and database-driven publishing solution would accept new requests.
From the corner of my eye I could make out a woman who was frantically flailing her arms about. She was trying to get into the room. Unfortunately, no one would let her in—her website had been infected with malware and whenever someone tried to visit it, there was a warning, urging users to run away as fast as they could.
Static publishing, oh blissful serenity. Why do I like you so much?
Dynamic is evil
It’s not, really. But bear with me for a moment.
Imagine you’re publishing a new post on your site. How often does that content change? Is it really necessary to recreate the final HTML output you deliver to your users every single time someone accesses your site? Query the database, run it through the templating engine, run it through plugins, render HTML, deliver. That’s a lot of work.
Most likely, you won’t notice this immediately. But if your site suddenly becomes popular, chances are, it won’t scale very well. It could go down. Of course there’s options for you if you wish to stay dynamic and have that flexibility. You could use caching plugins or even full-fledged web accelerators like Varnish. To me, this is just throwing huge piles of code and applications at the problem.
The problem is: Your static content should be generated statically, delivered to your visitors as is. That’s dealing with the problem in the right way.
Easy for me to say, right?
There are downsides.
- Statically generated pages usually offer no way of showing any sort of dynamic content.
- If you need comments on your site—a common request, though why you would want that is beyond me—you would have to resort to external providers like Disqus or other commenting platforms. There’s pros and cons to this, I let you decide.
- If you want your visitors to be able to search, you need to implement it yourself on the client-side.2 Externally, you could use Google Site Search.
What is it doing?

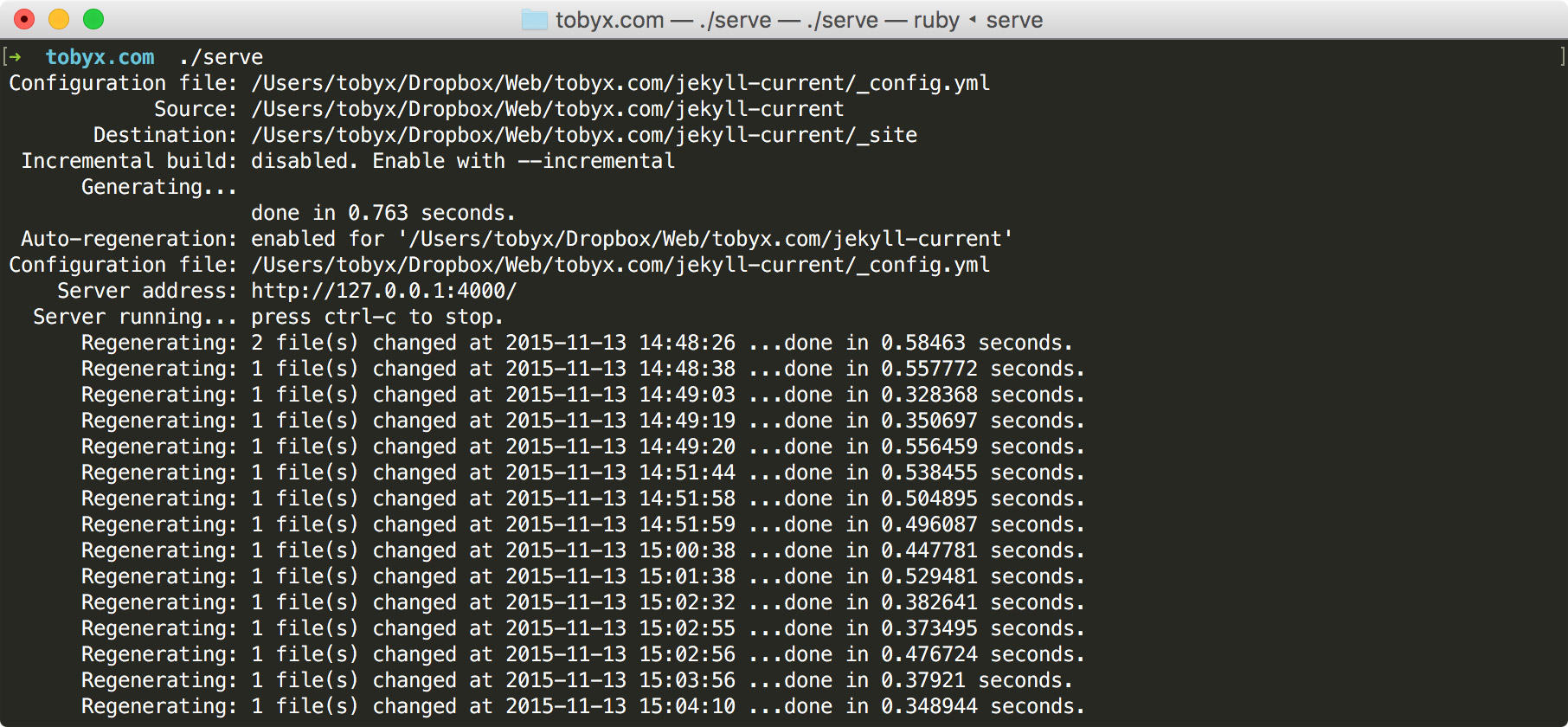
Look, that’s my Terminal running Jekyll in serve mode. It launches a
tiny web server and let’s me live preview all the changes in my site in
my browsers of choice. Locally.
This is actually quite amazing. The setup for a database-driven CMS solution is usually so cumbersome that most people will work with the live site on a server somewhere else in the world. Bad for you if you don’t have an Internet connection. And do you really want to write your content in a browser? Really?
This setup is so easy that I can always work on a local master and push my changes to my server. I let my server do the build (just like I could locally, but why not) and refresh what’s currently in my web root. Automatically.
Whenever an article is done, I just commit my changes via git. It’s actually really simple to set up.
And it is oh so flexible. And safe! There’s hundreds of plugins to choose from to do fun stuff with your content during the build process. The end result will always be static pages. Nothing to break into.
Find out more at jekyllrb.com.
What it doesn’t do
With Jekyll, you start out with nothing. Nothing at all.
It actually allows you to generate a very simple blog-ready site with
jekyll new, but it’s just something to start from and learn the
structure of how a Jekyll site can be built.
You should really be interested in starting from scratch.
If all you want to do is download a theme and start writing, you should probably go elsewhere. Try Medium, it’s a well-designed new service with a great community, made for people who just want to write. Now you can even publish directly to Medium from the best editor in the world.
If you think this sounds like loads of fun, go for it. You will not regret it.
Serene
So now I’m sitting here with BBEdit and Ulysses, coding and writing. Which is really all I ever wanted. I do it in the environment I desire to be in. It frees me.

I’m back to where it all began. I have a text editor and I fill it with
words. When I’m done, I save the file and that’s it. I can preview to my
heart’s content. And once happy, I will simply commit.
You know you want it.
Simplify.
You don’t want a site that’s not really you. A site filled with social buttons and widgets and gadgets and analytics and tracking cookies and banner ads and pop-up ads and everything else that makes your visitors scream at you from afar. Generated anew every time someone visits your site. Every. Single. Time.
Be that person in the middle of the room. Perfectly rooted, smiling contentedly.
They cannot touch you.
-
WordPress is a wonderful but complex system that’s majorly responsible for the blogging revolution of the past decade. Its security track record isn’t the best and you can like it’s code or not. The fact remains that it is software running on a public-facing server, installed and run by people who shouldn’t touch a server if their life depended on it. WordPress perpetuates this with their “famous 5-minute installation”. ↩︎
-
I really wanted search to work on tobyx.com, so I wrote it myself. Can’t hurt to freshen up that rusty JavaScript. If you have JavaScript activated, a small JSON file containing the sitemap will be loaded and can be queried from the search bar up above. It’s super fast. Try it. ↩︎

Please write to hi@tobyx.com for comments and questions.